
こんにちは!育児&介護の合間に、ITスキルを勉強中のはるはるです。
先日、私のこの記事を見てくれた方から、こんな質問をいただきました。

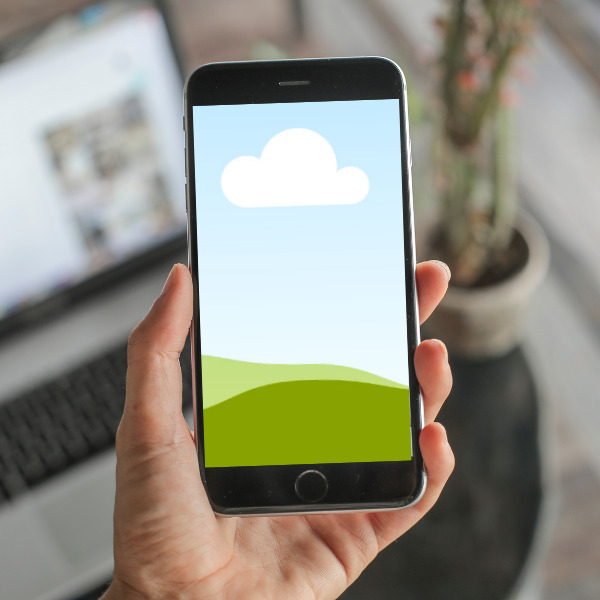
スマホの中に動画が入っているけど、この画像どうやって作っているの?
ずばり!無料デザインツール「Canva」で簡単に作れます!
ブログの記事に説明画像を入れる時に、スマホの画面をスクロールして見せた方が分かりやすいってことありますよね。とても簡単に作れるので、機会があれば是非つくってみてください!
「Canva」で作る5ステップ、ご紹介します。
ブログ作成に欠かせない無料デザインツール「Canva(キャンバ)」

ブログを運営しているなら、もちろん「Canva」を使ったことがありますよね!
私もアイキャッチや、ブログ内の説明画像などを作成するのに、毎日利用しています。
特に、何かの説明の記事を書く時に、動画を入れると分かりやすいですが、PCやスマホのイラストの中で動画が動くと、より興味を惹かれる画像になると思いませんか。
【Canva】の「フレーム」と「グリッド」を使いこなすと、魅力的な画像が作れます!では一緒にやってみましょう。
Step1 「スクリーンレコーディング」で動画を撮影する

スマホのスクリーンレコードを開いて、必要な部分を録画します。
私はAndroidなので、スクリーンレコードがすぐに開けてカンタン!
録画後、不必要な部分や動画の長さを切り取っておきましょう。
Step2 「Canva(キャンバ)」内にアップロードする

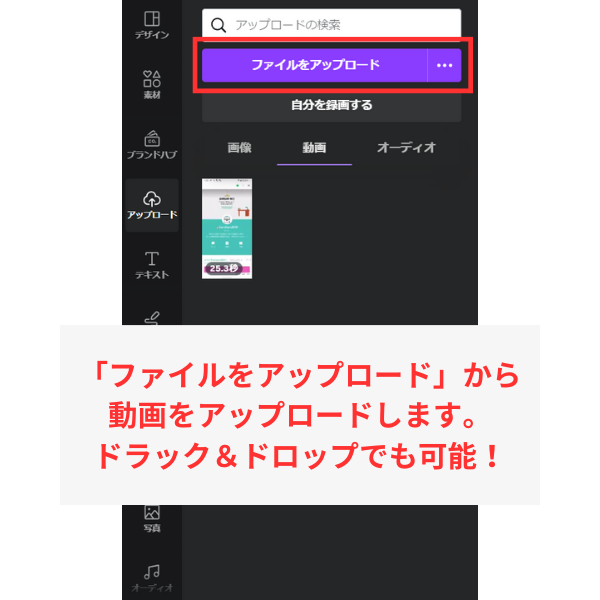
【Canva PC版】
準備した動画を、「Canva」にアップロードします。
左メニューの「アップロード」の「ファイルをアップロード」からできます。
ドラック&ドロップでもアップロードできるので、この方法が手軽でおススメ♪

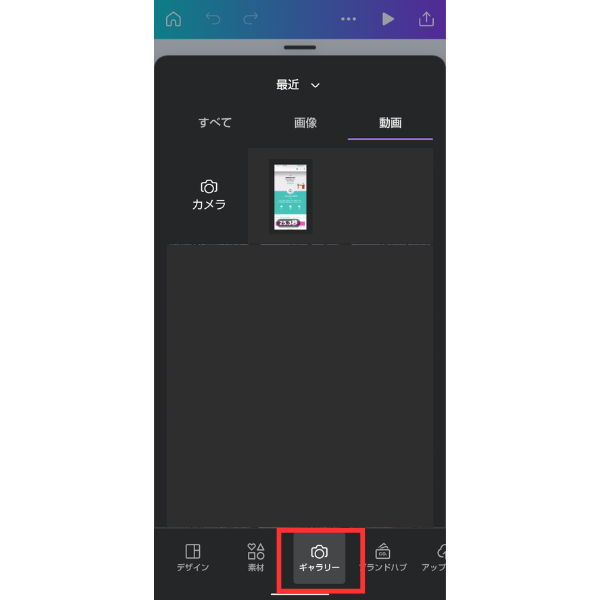
【Canva スマホアプリ版】
スマホアプリでは、下部メニューの「ギャラリー」からアップロードできます。
私はスマホで撮影したものは、スマホアプリからアップロードしておき、PC版で作業をしていますよ!
Step3 「Canva」のフレームorグリッドで枠を作成
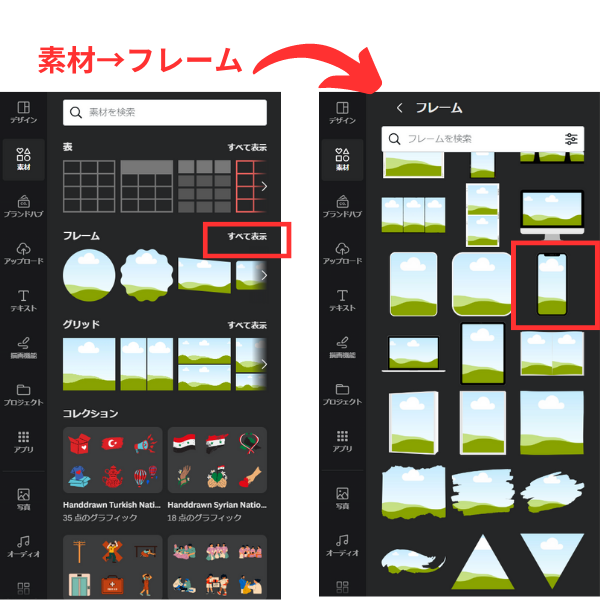
「フレーム」を使って作成する場合

デザイン作成の画面で、「素材」➡「フレーム」を「すべて表示」し、スマートフォンの形をしたフレームを選択します。
「グリッド」を使って作成する場合

「グリッド」を使う場合は、スマートフォンのイラストに、グリッドを当てはめます。
「素材」からスマートフォンのイラストを選択。
「素材」の「グリッド」から、四角いグリッドを選択します。

スマートフォンのイラストに合わせて、「グリッド」の形を調整します。
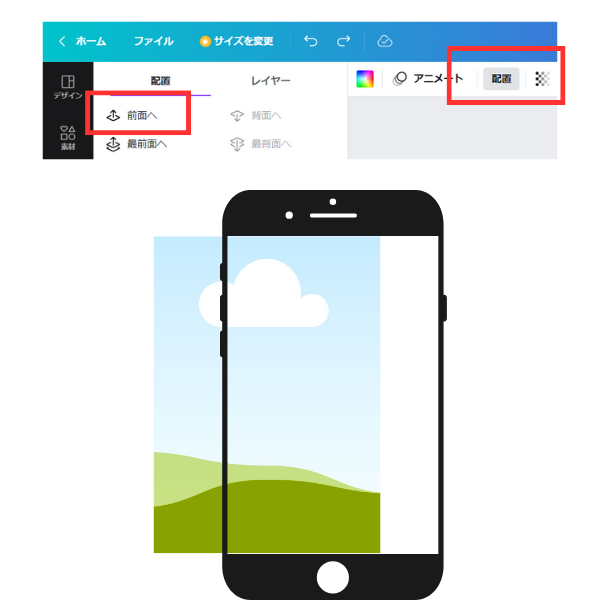
※グリッドの「配置」を、一番「前面」にしていると作業がしやすいです。完成したら、位置をスマートフォンイラストの「背面」に戻しましょう。
Step4 枠に動画を入れ込む
フレームを使って作成する場合
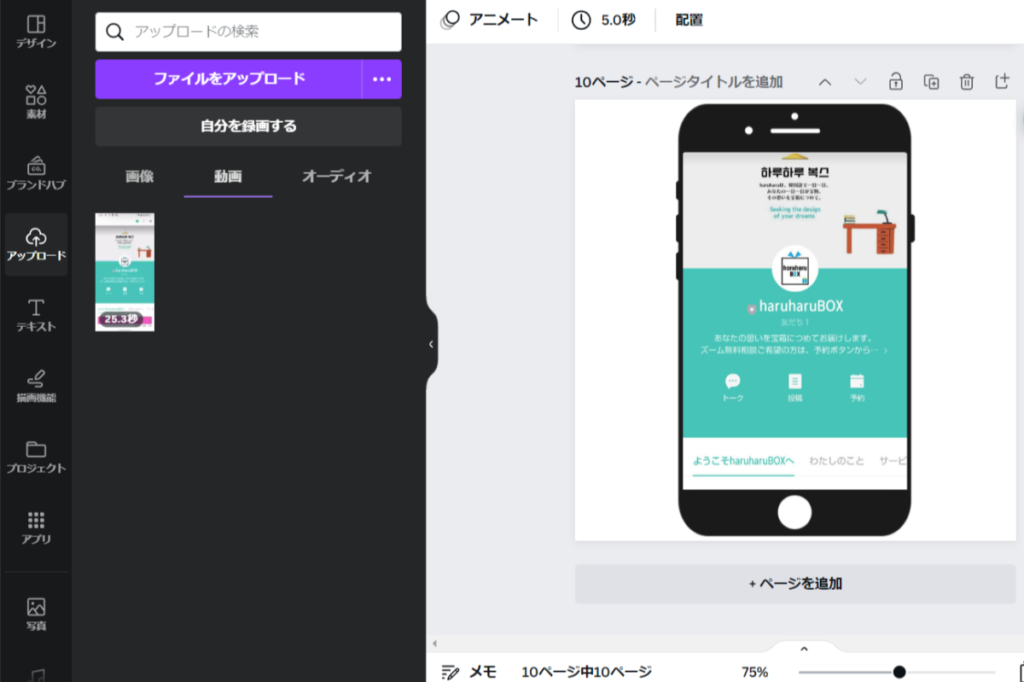
アップロードした動画を、ドラック&ドロップで、「フレーム」の中に入れ込み完成です!


「フレーム」は他にも、ノートパソコンやデスクトップパソコンのフレームもあります。
好きなフレームを選択して動画を入れ込むだけなので、とても簡単に魅力的な画像が作れます。
グリッドを使って作成する場合
形を調整した「グリッド」の中に、ドラック&ドロップで動画を入れ込み完成です!
最後に「グリッド」の配置を、スマートフォンのイラストの「背面」に戻しておくとキレイに仕上がります。


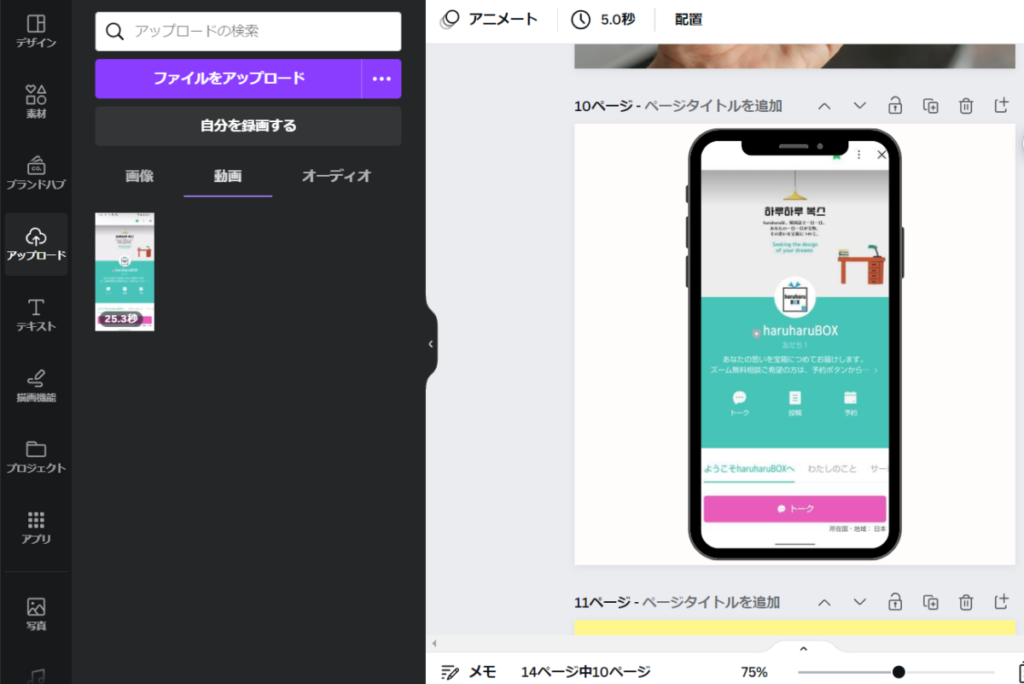
「グリッド」は「フレーム」と違って形が調整できるので、このようにスマートフォンが載った写真を選び、そのスマホの形に合わせて動画や画像を入れることができます。
とてもかっこよく仕上がりますね!
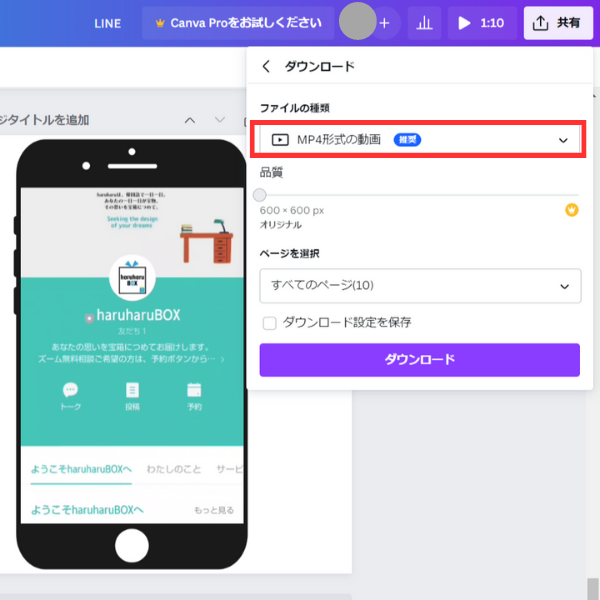
Step5 動画としてダウンロードする

「MP4形式の動画」としてダウンロードして完成です。
ブログ内に挿入する時は、「動画」として設置してください。
まとめ|Canvaのフレーム・グリッド機能は、動画も入れられて便利!
いかがでしたか、思っていたより簡単ですよね!
撮影した動画をそのまま入れるのも良いのですが、「フレーム」と「グリッド」を利用すると、さらに一味違う画像に仕上がります。見た目が良いと、きっと動画を再生したくなりますよね。
ブログや、SNS投稿に使うと、ワンランクアップ間違いなし!
「フレーム」と「グリッド」は色々応用できるので、是非挑戦してみてください。




