
こんにちは!育児&介護の合間に、ブログを構築中のはるはるです。
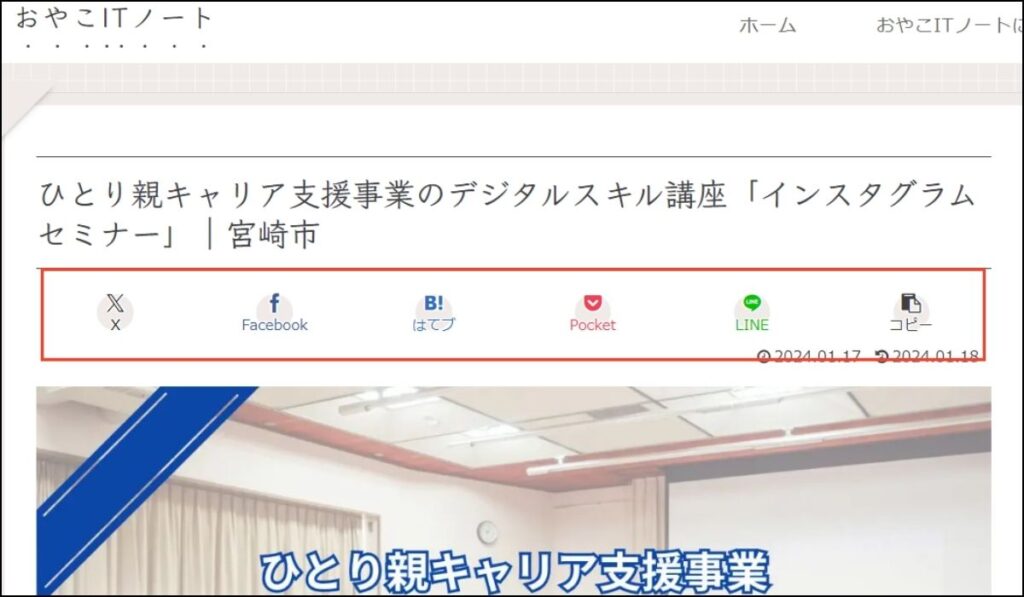
ブログのタイトル下にあるシェアボタン。特にスマホで見ると場所をとっているので、消せないのかなと思っていました。
調べてみると、コクーン設定の中に表示、非表示のチェックボタンがあり、設定は一瞬でできました!
ブログ初心者でも設定はカンタンなので、さっそく非表示にしてみましょう。
【Cocoon】ブログ素人でもカンタンな、シェアボタンの非表示設定

ブログの下にもシェアボタンはあるので、タイトル下のシェアボタンは、非表示にしようと思います。
【Cocoon】シェアボタンの非表示設定方法
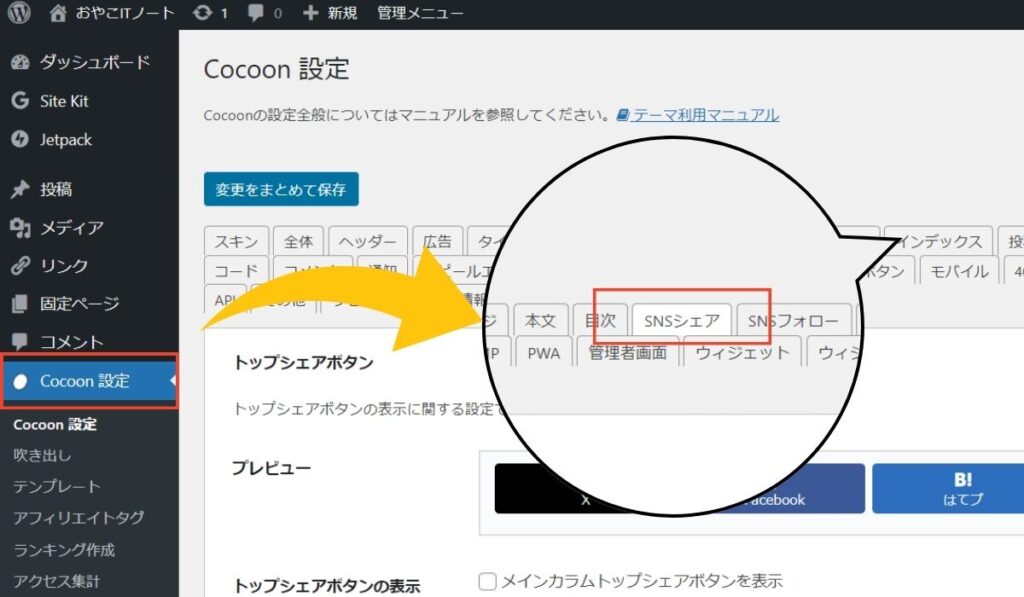
「Cocoon設定」の「SNSシェア」を選択します。

「トップシェアボタンの表示」のチェックを外すと、シェボタンが非表示になります。

【Cocoon】タイトル下のシェアボタンの非表示で、ブログが読みやすく!
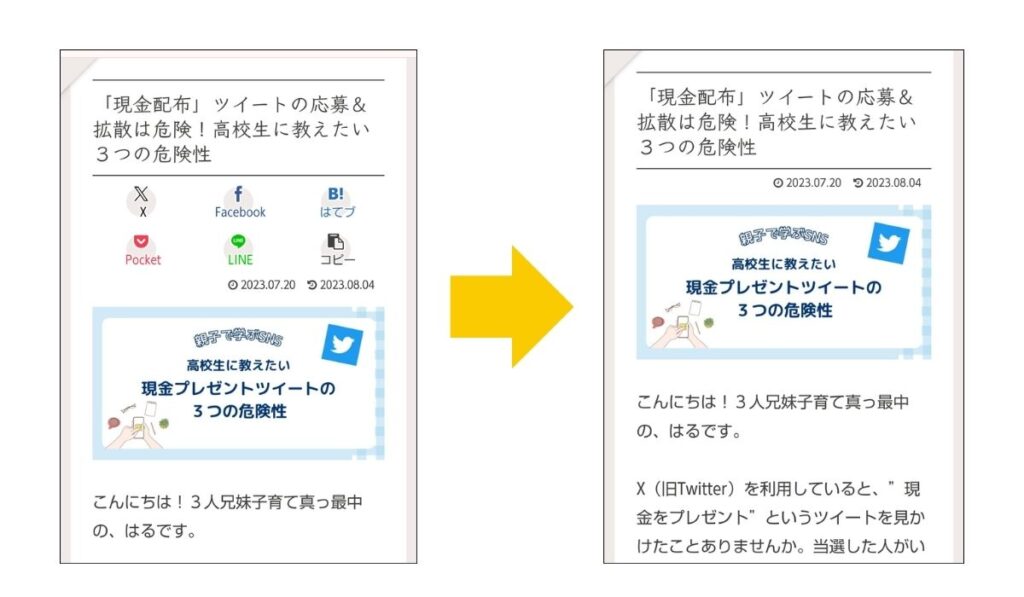
特にスマートフォンで表示した時の見え方が、一目瞭然です。スッキリして、ブログが読みやすくなりました。

まとめ|タイトル下のシェアボタンの非表示はカンタン!
タイトルの下は、アイキャッチ画像とリード文という、大事な部分ですが、カラフルなシェアボタンがあるので、特にスマホで見た時に見にくいなと思っていました。
タイトル下のシェアボタンを非表示にしたことで、見た目がスッキリし、アイキャッチとリード文が読みやすくなりました。
設定はとても簡単なので、是非参考にしてください。



